Freecodecamp란?
https://www.freecodecamp.org/learn
https://www.freecodecamp.org/learn
www.freecodecamp.org
https://github.com/freeCodeCamp/freeCodeCamp
GitHub - freeCodeCamp/freeCodeCamp: freeCodeCamp.org's open-source codebase and curriculum. Learn to code for free.
freeCodeCamp.org's open-source codebase and curriculum. Learn to code for free. - GitHub - freeCodeCamp/freeCodeCamp: freeCodeCamp.org's open-source codebase and curriculum. Learn to code f...
github.com
Freecodecamp는 풀스택 개발자를 양성하는 커리큘럼을 제공하는 온라인 무료 학습플랫폼입니다. 영어가 기본 언어이고, 아직 한국어는 지원하지 않습니다. 외국에서는 굉장히 유명한 사이트이지만, 한국에서는 아직 유명하지 않은 것 같습니다. 미국 커뮤니티에서는 컴공 4년 학부 vs Freecodecamp 밸런스게임을 하기도 합니다. (물론 컴공 4년 학부가 좋다는 평가가 압도적입니다.) 웹 프론트 개발언어, 프론트 라이브러리, 데이터 시각화, 데이터베이스, 백엔드 등 커리큘럼과 온라인 저지 시스템이 잘 짜여져 있습니다.

Freecodecamp의 커리큘럼

이렇게 기본 HTML/CSS를 활용한 웹 개발, 자바스크립트 문법, 프론트엔드 라이브러리, 데이터 시각화, 백엔드에 관해 학습할 수 있습니다. 맨 위에서부터의 4개 커리큘럼은 Freecodecamp 웹 브라우저에서 코딩할 수 있고, 자체적으로 정답인지 판단해 틀렸다면 어떤 점이 틀렸는지 힌트를 주기도 합니다. 백엔드의 경우 replit이라는 온라인 IDE에서 코딩한 후 링크를 제출해 judge하는 것 같습니다.
Freecodecamp를 추천하는 사용자
Freecodecamp는 다음과 같은 커리큘럼으로 이루어져 있습니다.
Responsive Web Design Certification (HTML, CSS)
JavaScript Algorithms and Data Structures Certification (JS)
Front End Development Libraries Certification (Bootstrap, jQuery, SASS, React, Redux)
Data Visualization Certification (D3, Ajax)
Relational DB Certification
Back End Development and APIs Certification (NPM, Node.js, Express.js, MongoDB)
Quality Assurance Certification
Coding Interview Prep
과 데이터분석, 보안, 머신러닝이 있는데 이 셋은 영어 동영상 강의로만 이루어져 있습니다. 비슷한 주제에 한국어로도 좋은 강의가 많으니 메리트는 없는 것 같습니다. 그 위에 영어로 쓴 커리큘럼들은 필요에 따라 골라서 학습할만하다고 생각합니다.
Freecodecamp가 좋은 학습 플랫폼이 되기 위해서는, 일단 영어를 잘해야 합니다. 제공하는 프로젝트를 완성하기 위한 사전지식을 알려주는데 이게 모두 영어이기 때문에 저같이 영어 못하는 사람들은 효율적인 공부방안이 아닐 수 있습니다 ㅎㅎ... 그 다음으로 웹 개발을 배우기에 동영상 강의가 지루한 분들도 추천합니다.
밑에 사진처럼 각 미션을 해결할 때마다 포인트를 주기도 합니다. 저도 6일동안 Responsive Web Design Certification을 했습니다. 깃허브처럼 잔디 심는 재미도 있습니다.

사용 방법
HTML, CSS 코드를 Judge하는 시스템이 신기해서 첫번째 'Responsive Web Design Certification'을 해봤습니다.


과제에 들어가면 다음과 같이 step by step으로 프로젝트를 완성할 수 있도록 설명해주고, 요구사항을 구현하면 됩니다. 웹 개발에 필요한 HTML, CSS 지식은 거의 다루는 것 같습니다.


이렇게 중간중간 Certification Project도 있는데, User Stories에 적힌 요구사항을 모두 코드에 넣으면 됩니다. 성공하면 다음과 같이 뜹니다. 개인적으로 한국어 지원이 됐으면 지금 제 크롬 북마크 명단에 있을 것 같습니다. (그 정도로 좋은 플랫폼이라고 생각합니다...)
그래서 어떻게 코드를 평가하지?
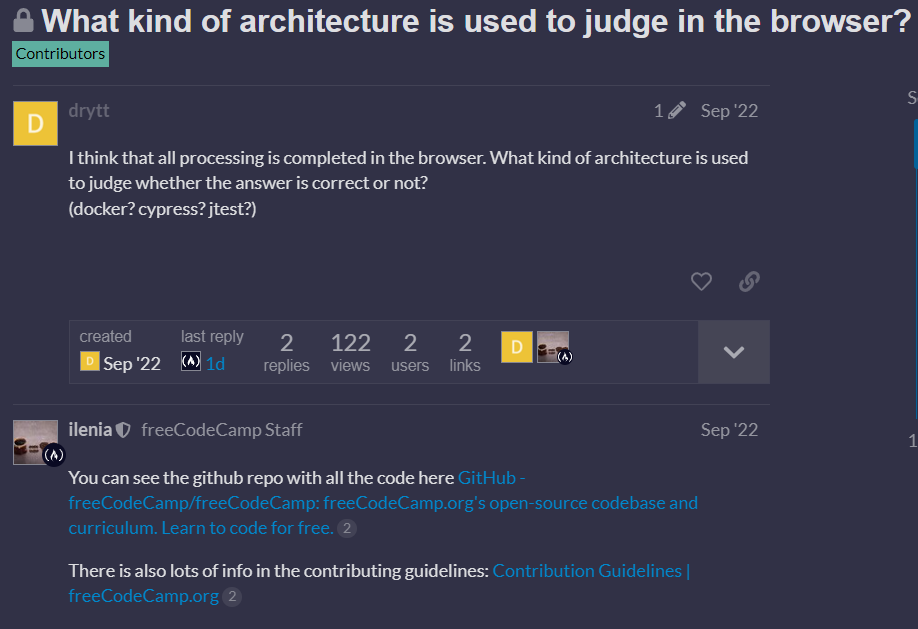
사용하다보니 궁금해졌습니다. 알고리즘, SQL, 머신러닝과 같은 문제 온라인 저지의 경우 Input Data를 넣어 Output이 정답과 똑같이 나오는지 확인하는 과정으로 평가하는데, Input Data가 없는 코드에서 맞았는지 틀렸는지 평가하고, 심지어 잘못된 점을 찾아 힌트를 주는 것이 신기했습니다. 저와 비슷한 부분을 궁금해하는 사람을 Freecodecamp 커뮤니티 글에서 찾았습니다.

질문자는 docker, cypress, jtest 중 어떤 아키텍처를 사용했는지 궁금해했습니다. 운영자가 링크를 달아줬지만, 별다른 지식을 얻지 못했습니다. Freecodecamp의 코드는 모두 오픈소스에 올라와있는데, 코드를 뜯어보면서 알아봐야겠습니다..
'Web' 카테고리의 다른 글
| [HTML&CSS] 2. body 영역과 여러 태그들 (0) | 2022.08.05 |
|---|---|
| [HTML&CSS] 1. HTML의 큰 뼈대와 head 영역 (0) | 2022.08.05 |
| 웹 개발 온라인 IDE 환경 구축하기 (사지방에서 웹 공부하기) (0) | 2022.07.17 |