HTML의 body 영역
앞 글에서도 말했듯이 body 영역은 사용자에게 직접 노출되는 영역이다. 이런 블로그에서 글을 작성할 때도 티스토리의 기본모드를 사용하든, 마크다운을 사용하든 결과론적으로는 html에서 body영역을 편집하는 것이다. 지금 쓰고 있는 이 글도 html을 보면,
<h2 data-ke-size="size26">HTML의 body 영역</h2>
<p data-ke-size="size16">앞 글에서도 말했듯이 body 영역은 사용자에게 직접 노출되는 영역이다.
이런 블로그에서 글을 작성할 때도 티스토리의 기본모드를 사용하든, 마크다운을 사용하든 결과론적으로는 html에서 body영역을 편집하는 것이다.
지금 쓰고 있는 이 글도 html을 보면,</p>이렇게 업데이트되고 있다. 저기 있는 h2, p는 태그라고 부른다. 태그는 글자의 의미, 크기 등을 결정하는 중요한 요소이므로 적재적소에 맞게 잘 써야한다. 그렇다면 우리가 자주 쓰는 태그들에는 어떤 것이 있을까?
자주 쓰는 태그들
1. h(n) 태그
h1, h2, h3, ... , h6 태그를 사용해 제목을 표시한다. h1이 가장 큰 제목이며, 블로그나 페이지의 검색엔진에 가장 큰 영향을 끼치는 요소이다. 보통 블로그 글에서 h1은 글 제목을 의미한다.
<body>
<!--
h1 태그는 한 문서에서 한번만 사용
h1 태그부터 순차적으로 사용
-->
<h1>H1</h1>
<h2>H2</h2>
<h3>H3</h3>
</body>검색엔진에 웹 페이지가 좋은 인식을 가지게 하려면 h1 태그는 한 번만 사용해야 하고, h1 태그부터 순차적으로 사용해야 한다. 나도 그랬었고 블로거들이 많이 하는 실수는 h2(티스토리 기준 제목1)를 쓰지 않고 바로 h3를 쓴다는 점이다. 이럴 경우 검색엔진으로부터 불이익을 받을 수 있다..
2. p 태그, br 태그
p 태그는 단락을 구분할 때 사용한다. p 태그 안에 들어가있는 문장은 모두 한 문단이라고 인식한다. br태그는 단순히 줄바꿈하는 태그이다.
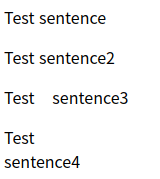
<p>Test sentence</p>
<p>Test sentence2</p>
<p>Test sentence3</p>
<p>Test <br> sentence4</p>
실행 결과에서 주안점으로는
- </p>와 <br>의 줄바꿈 정도가 다르다. p 태그가 문단바꿈이라는 컨셉에 걸맞게 간격이 더 많이 띄워진다.
- Test sentence2에서 띄워쓰기를 많이 했음에도 실행 결과는 한 번만 띄워진다. 더 많이 띄우고 싶으면 를 써야 한다.
3. a 태그
a 태그는 링크를 걸 때 사용한다. 많은 블로그에서 봤겠지만 다른 사이트를 참조하기 위해서 이전 글 링크와 같이 링크를 건다. 이렇게 링크를 걸면 html에서는
<a href="https://ggyuchive.tistory.com/23" target="_blank">이전 글 링크</a>이렇게 이 a 태그를 활용한다. 여기서 target="_blank"의 뜻은 새 창에서 사이트를 띄운다는 뜻이다. 추가로 target="_self"는 현재 페이지를 대체해서 사이트를 띄운다는 뜻이다. 이러한 외부링크가 있나 하면, 페이지 안에서 이동할 수 있도록 하는 내부링크도 있다.
이 위치에서 1. h(n) 태그 / 2. p 태그가 있는 곳으로 이동하는 내부링크를 만들어보자.
<h3 id="1" data-ke-size="size23">1. h(n) 태그</h3>
<h3 id="2" data-ke-size="size23">2. p 태그, br 태그</h3>
<p data-ke-size="size16">
<a href="#1">1. h(n) 태그로 이동</a>
<br><a href="#2">2. p 태그로 이동</a>
</p>이렇게 내부링크는 외부링크와 달리 href="#N"처럼 번호를 추가하고, 가고 싶어하는 텍스트에 id="N"을 추가한다.
4. img 태그
img 태그는 이미지를 띄워주는 태그이다. 이렇게 작성할 수 있다.
<img src="images/a.png">
<img src="./images/a.png" width="100" height="200">
<img src="a.png" alt="image file">
src에는 상대경로를 사용해 현재 html 파일에서 이미지 파일로 도달하도록 표현해준다. 예를 들어 "images/a.png", "./images/a.png"는 같은 의미를 같는데, 현재의 html 파일과 같은 폴더에 있는 images 폴더 내부의 a.png 이미지를 의미한다. 즉, a.png가 저 위치에 있다면 3번째 줄에서 사진은 제대로 띄워지지 않는다.
- width와 height는 사진의 폭과 높이를 의미한다. 그냥 숫자만 쓰면 픽셀 단위를 의미한다. %로 써도 됐었으나 html5에서는 숫자만 써야 한다고 한다.
- alt는 대체 텍스트를 의미한다. 만약 표현한 이미지 경로에 이미지가 없을 때 이 이미지가 원래 어떤 이미지였는지를 나타내주기 위한 속성이다.
그리고 img 태그와 a 태그를 짬뽕해 이미지 링크를 만들 수 있다.
<a href="https://www.google.co.kr/" target="_self">
<img src="./images/a.png">
</a>이 코드는 사진을 클릭했을 때 현재 페이지를 대체해서 구글창을 띄우는 코드가 된다.
'Web' 카테고리의 다른 글
| Freecodecamp 사용 후기 (0) | 2023.03.25 |
|---|---|
| [HTML&CSS] 1. HTML의 큰 뼈대와 head 영역 (0) | 2022.08.05 |
| 웹 개발 온라인 IDE 환경 구축하기 (사지방에서 웹 공부하기) (0) | 2022.07.17 |